티스토리 CSS 블로그 스킨 줄 간격 설정 하기
티스토리에서 블로그 포스팅할 때 네이버 썸네일 문제와 편의성으로 구 에디터를 사용하신 분들이 많으실 텐데요 플래시 플레이어가 서비스 종료됨에 따라 티스토리에서도 구버전을 사용할 수 없게 되었습니다.
기능은 살아 있지만, 이미지를 올릴 수 없도록 막혀 있기 때문에 신 에디터를 사용해야 하는데요
문제는 구 에디터에는 글 간격 기능이 있어 글 작성 후 간격 조정을 하였지만 신 에디터에서는 이 기능이 있지 않아 기본 스킨에서 글 간격이 잘 나온다면 문제가 없지만 글간격이 좁게 보인다면스킨에서 직접 수정해야 합니다.
스킨도 티스토리에서 제공하는 기본 스킨이라면 쉽게 변경할 수 있지만
별도 스킨으로 사용하시는 분은 조금 번거롭게 진행해야 합니다. 저도 그런 케이스입니다. ^^
그럼 방법을 알아보겠습니다
티스토리 로그인 후 관리자 페이지로 이동합니다.
좌측 메뉴 중 [스킨 편집]을 클릭합니다.

스킨 변경화면 우측에 [HTML 편집] 변경을 클릭해주세요

상단을 보시면 HTML, CSS, 파일 업로드 등의 메뉴가 있습니다.
두 번째 CSS를 클릭합니다.

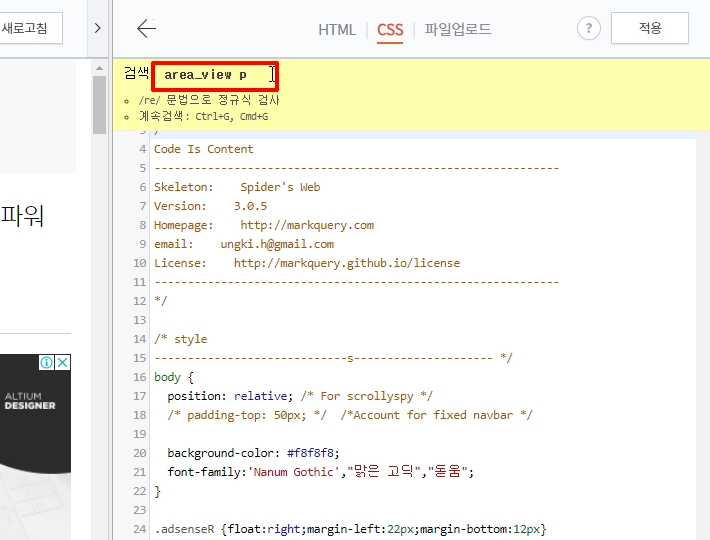
Ctrl + F 키를 누르면 검색할 수 있는 항목이 생깁니다.
입력 박스에 area_view p를 검색 후 엔터키를 눌러주세요
티스토리 기본 스킨을 사용하신 분은 위 내용이 검색되실 겁니다.
.area_view p {font-size:14px; line-height:24px; margin:0 auto 26}
바로 line-height:28px 이 값이 글 간격 값입니다.
값을 수정하고 우측 상단 [적용] 후 좌측 [새로고침]을 하면서 적당한 값으로 수정해서 사용하시면 됩니다.

문제는 티스토리 기본 스킨이 아니거나 또는 위 내용이 검색이 안 되는 블로그인데요
내용이 조금 복잡할 수 있으나 천천히 따라 하시면 어렵지 않게 하실 수 있습니다.
스킨 변경 페이지를 종료하지 마시고 새로운 인터넷 익스플로러로 블로그 포스팅화면으로 접속합니다.
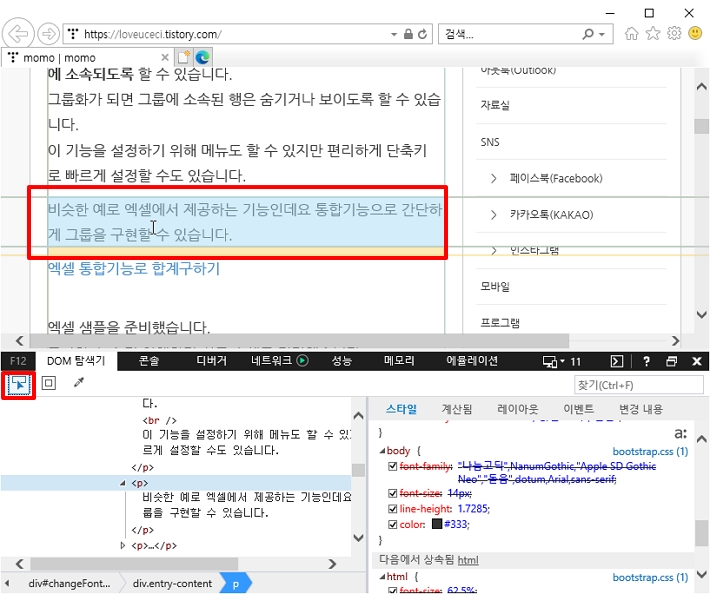
블로그화면이 나오면 [F12] 키를 눌러주세요

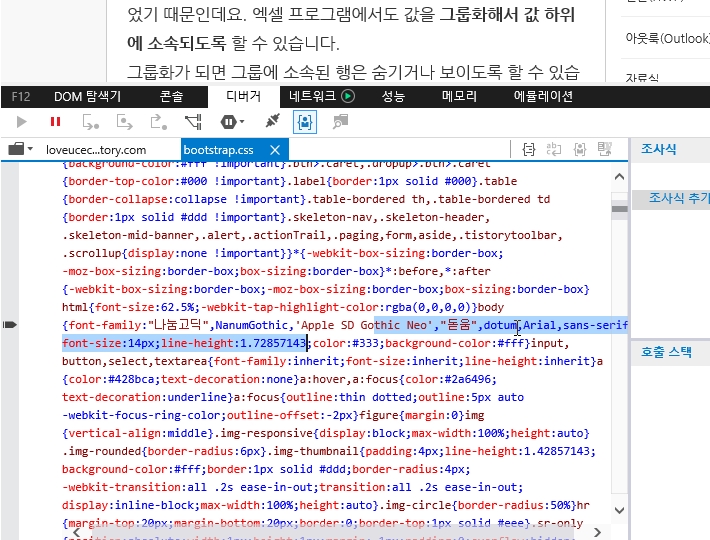
하단 또는 새로운 창에 개발자 화면이 나오는데요
상단 [DOM 탐색기]를 클릭 후 좌측 상단 마우스 커서 모양의 아이콘을 클릭 후 본문 포스팅 내용을 클릭합니다.

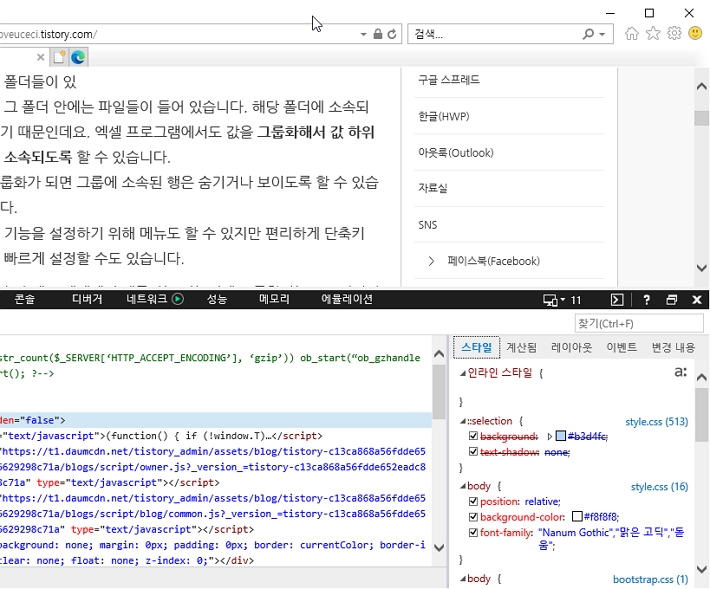
해당 html 소스와 우측엔 사용하고 있는 CSS 소스가 나오는데요.
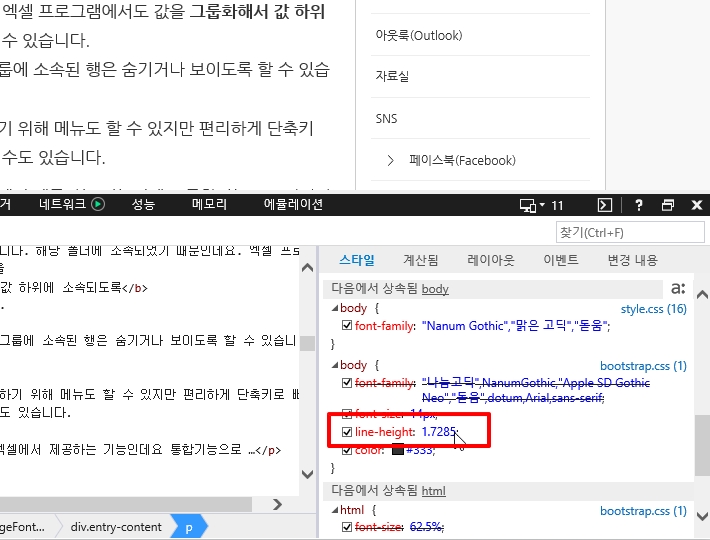
본문 글 간격이 적용되는 line-height를 찾아주세요.

값이 PX로 되어 있거나 단위가 없거나 em으로 되어 있을 텐데요 제 블로그는 숫자 값만 나와 있습니다.
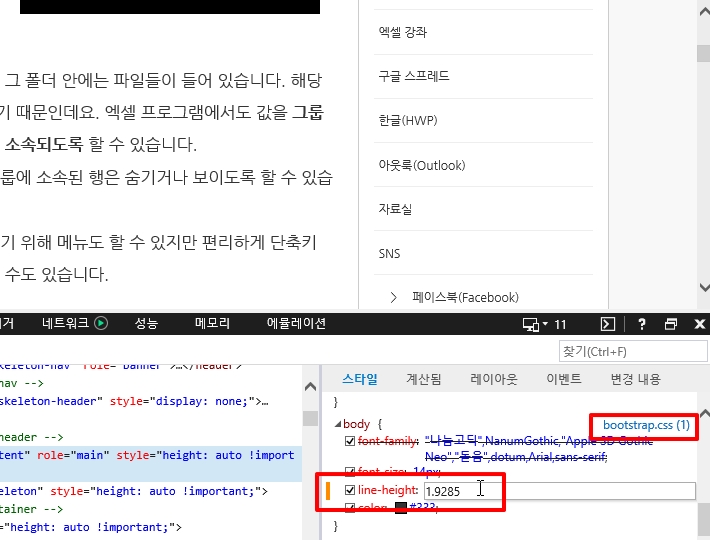
이 값이 맞는지 확인하기 위해 조금 크게 값을 입력후 엔터를 눌러주세요. 값이 입력되면 화면 디자인이 바로 변경되는데요. 글 간격이 벌어진다면 잘 찾으신 겁니다. ^^

이제 수정할 값을 찾아서 잘 입력합니다.
CSS 소스 우측을 보시면 사용되고 있는 CSS가 나올 겁니다.
사용된 CSS 파일명을 잘 기억해두세요 저는 bootrss.css 라는 파일입니다.
클릭해주세요.

해당 CSS 파일이 열리고 클릭 된 소스 위치로 이동됩니다.
CTRL + A 키를 눌러 전체 선택 후 Ctrl + C 키를 눌러 복사합니다.

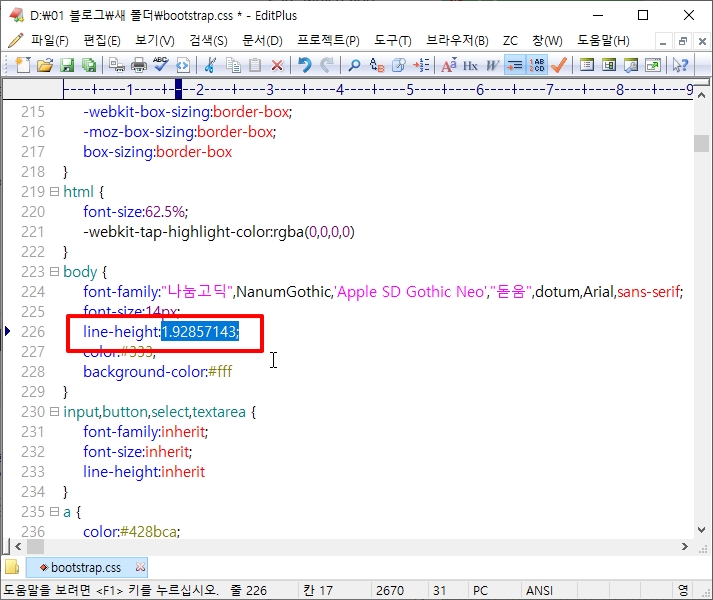
메모장을 실행 후 Ctrl + V 키를 눌러 붙여넣기 합니다.
조금 전 수정했던 부분을 찾아 line-height: 값을 수정합니다.
저장은 조금 전 기억하시라는 파일명으로 저장합니다. 저는 bootrss.css 파일로 저장하겠습니다. 여러분은 해당 CSS 파일로 저장해 주세요.

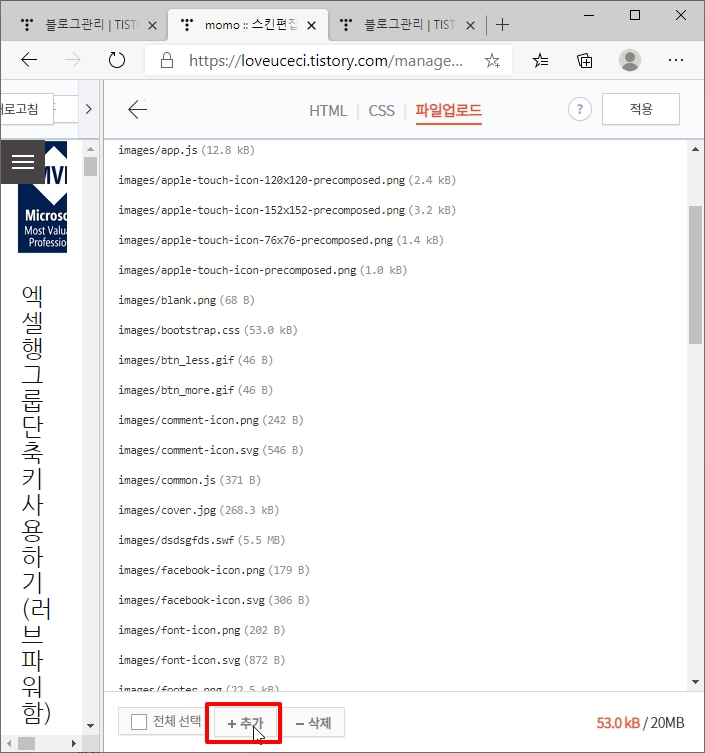
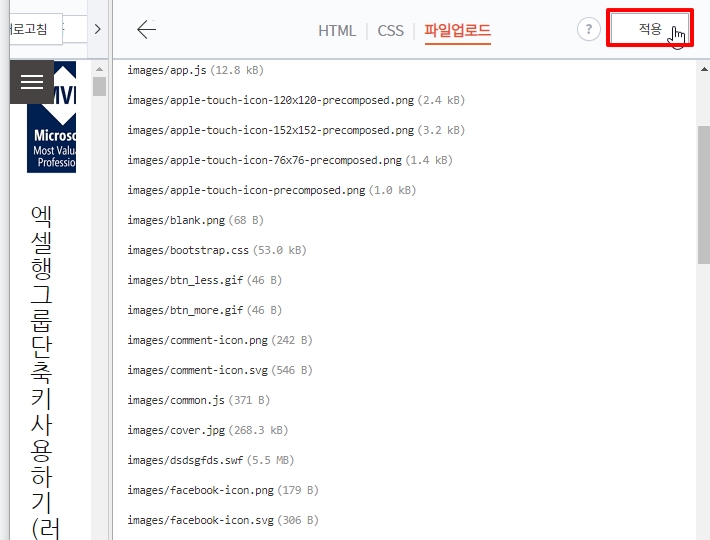
이제 블로그에 편집 창에 상단 [파일 업로드]를 클릭합니다. 하단 [추가] 버튼을 클릭합니다.

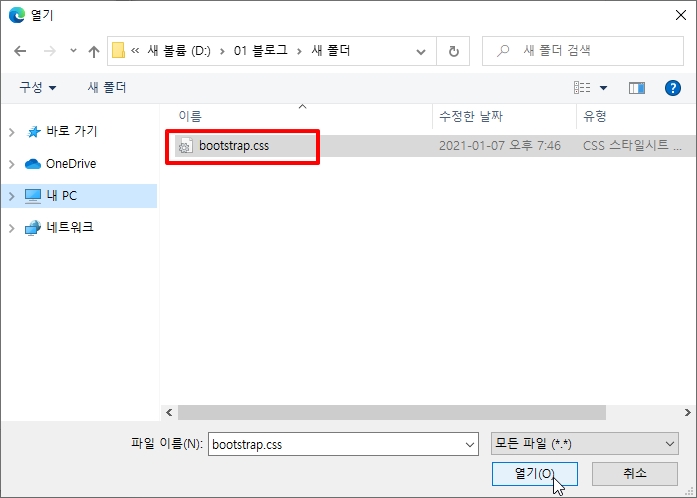
파일 올리기를 클릭 후 저장했던 CSS 파일을 선택 후 [열기] 버튼을 클릭합니다.

파일 업로드가 되면 우측상단 [저장] 버튼을 클릭하시면 됩니다.
블로그 가서 잘 나오는지 확인합니다.

이상 티스토리 블로그 스킨 줄 간격 설정을 알아보았습니다.