HTML 자바스크립트 Javascript 로 내용 접기 숨기기 펴기 펼치기
블로그 포스팅할 때나 사이트에서 내용을 잠시 접어 숨겨 뒀다가 사용자가 내용을 보고자 할 때 링크를 클릭하게 되면
내용을 볼 수 있는 스크립트를 간단하게 구현할 수 있습니다.
이는 HTML 속성 중 display 속성을 이용하는 겁니다.
그럼 예제를 통해서 알아보겠습니다.
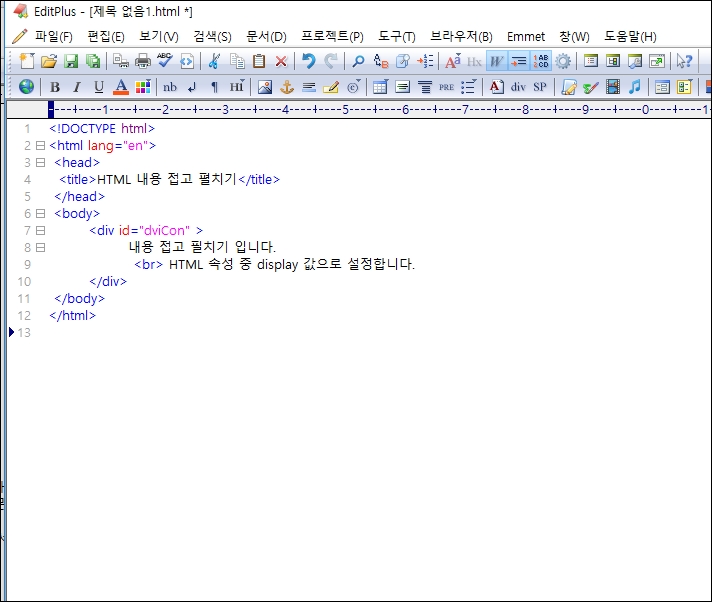
태그로 간단한 내용이 있는 html입니다.

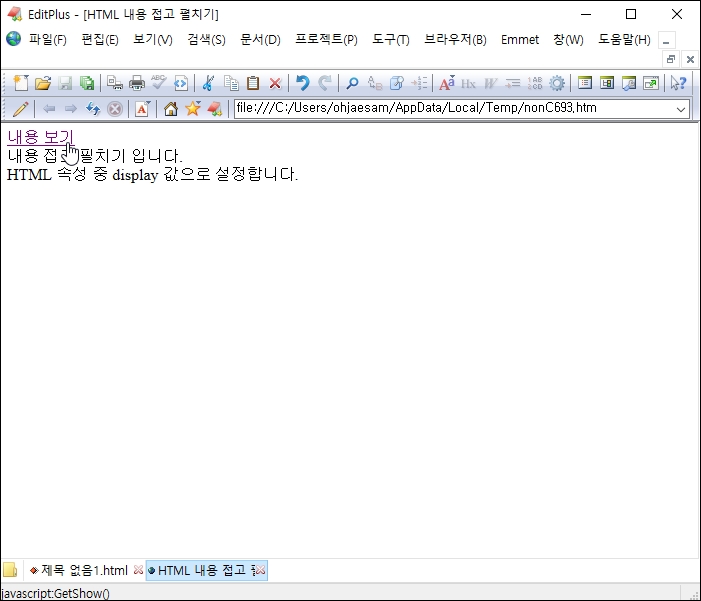
브라우저에서 보면 내용 아래와 같이 나옵니다.
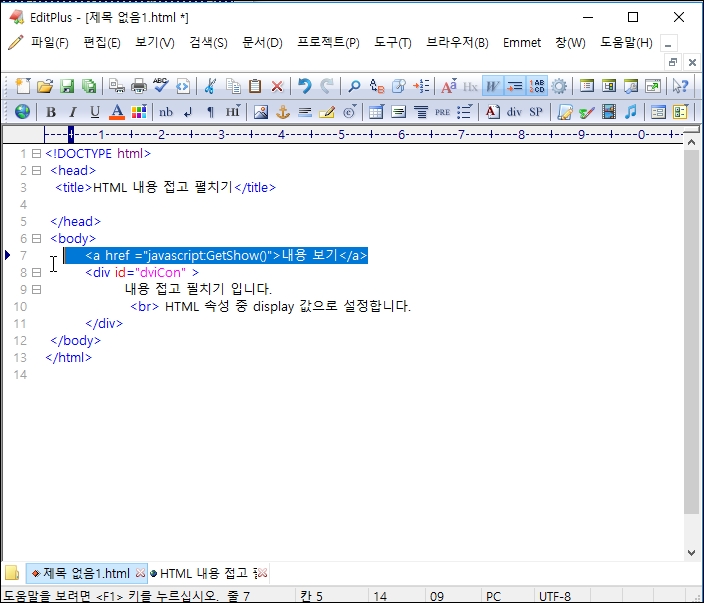
태그로 추가해서 "내용 보기"라는 글자를 누르면 내용이 보이고 사라지고 할 겁니다.
GetShow() 함수를 클릭해서 호출할 때마다 보였다가 사라지게 되는 겁니다.

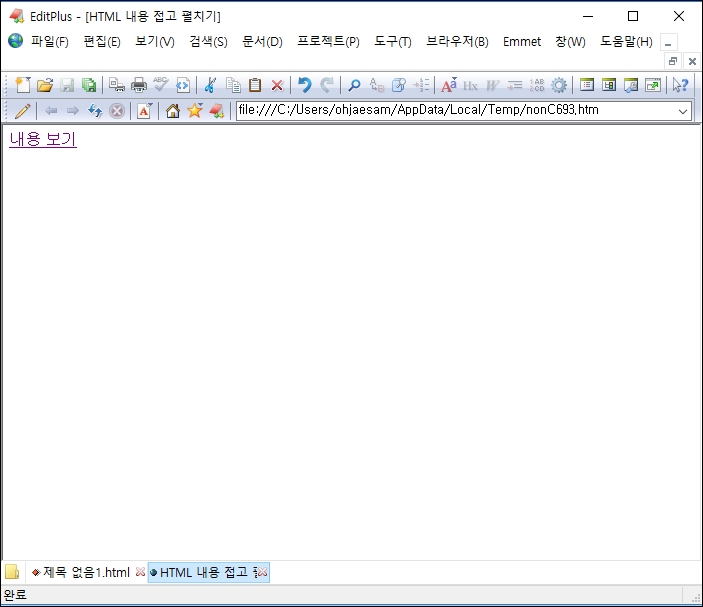
"내용 보기" a링크를 추가해서 이벤트를 생성할겁니다.

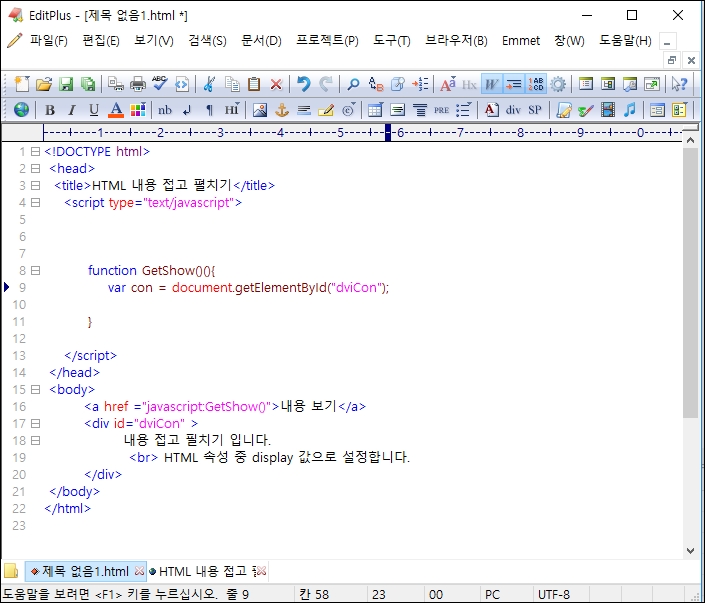
이제 자바스크립트를 추가해야 하는데요. 사이에
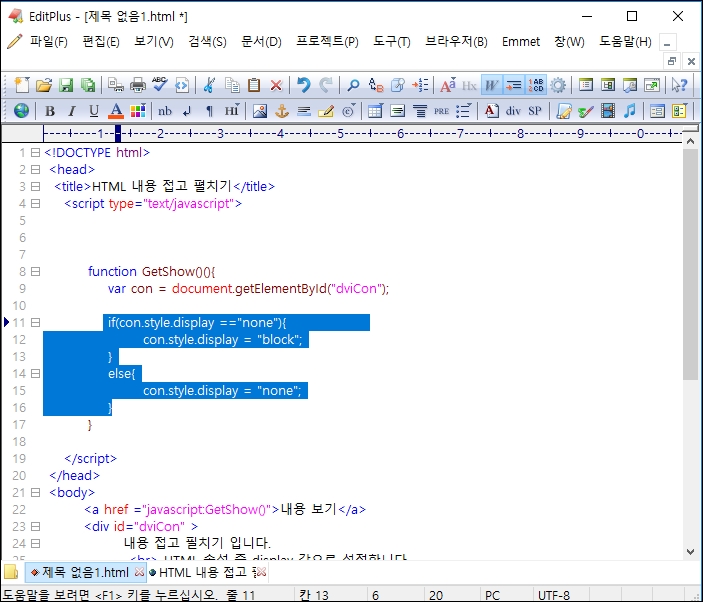
GetShow() 함수를 추가하고 document.getElementById 태그로 div 태그를 가져옵니다.

display 속성을 설정할 건데요
속성값이 "block"이면 보이고, "none"이면 숨겨지게 됩니다.
현재값이 none이면 "block"을 반대로 "block"이면 none을 적용해서 토글로 적용합니다.

브라우저에서 실행하여 "내용 보기"를 클릭하면 내용이 사라집니다.
다시 "내용 보기"를 클릭하면 사라졌던 내용이 나오게 됩니다.

전체 내용입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<script type="text/javascript">
function GetShow(){
var con = document.getElementById("dviCon");
}
<!DOCTYPE html>
<head>
<title>HTML 내용 접고 펼치기</title>
<script type="text/javascript">
function GetShow(){
var con = document.getElementById("dviCon");
if(con.style.display =="none"){
con.style.display = "block";
}
else{
con.style.display = "none";
}
}
</script>
</head>
<body>
<a href ="javascript:GetShow()">내용 보기</a>
<div id="dviCon" >
내용 접고 펼치기 입니다.
<br> HTML 속성 중 display 값으로 설정합니다.
</div>
</body>
</html>
|
cs |
HTML 자바스크립트 Javascript 로 내용 접기 숨기기 펴기 펼치기를 알아보았습니다.