HTML 태그 코드 VIDEO 비디오 동영상 삽입 방법
웹페이지를 꾸밀 때 기본적으로 html 태그를 사용합니다. 페이지에 이미지나 동영상을 삽입이 필요한 경우
태그를 이용해서 삽입할 수 있습니다. 동영상 삽입 시 사용할 태그는 VIDEO 태그 입니다.
이 태그는 상위 버전에서 작동하는데요.
태그 를 이용해서 동영상을 삽입하는데요 이미지나 사운드 태그와 같이 파일경로에 "SRC' 가 사용 됩니다.
예제를 통해서 사용 방법을 알아보겠습니다.
탐색기를 보시면 동영상 파일 하나가 있는데요 이 파일을 삽입해 보겠습니다.
HTML 코드 작성 후 <body> </body> 사이에 <video src="영상.mp4" width="300px"> 을 입력 합니다.
참고로 html 파일과 영상.mp4 파일은 같은 폴더에 있습니다

HTML 파일로 저장 후 브라우저에서 동영상 첫 화면이 나옵니다.

로딩 시 자동으로 재생되도록 해보겠습니다.
"autoplay = true" 를 추가합니다.

저장 후 브라우저를 새로고침하면 자동으로 재생되는 것을 확인할 수 있습니다.

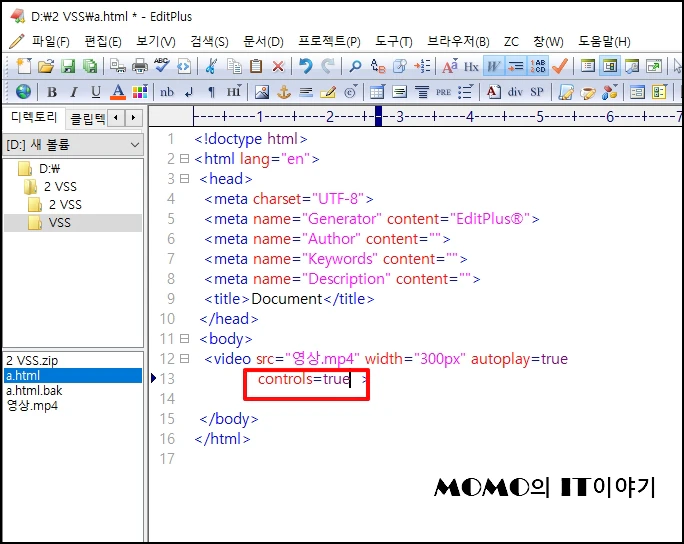
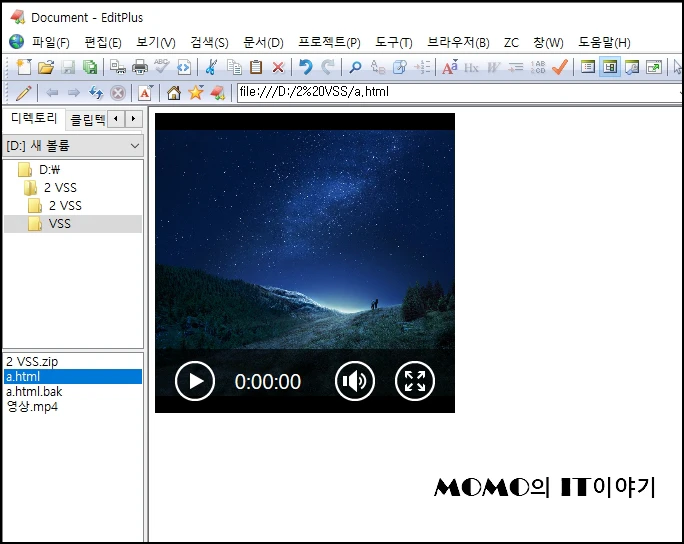
사용자가 직접 재생 중지 소리 조절 등을 할 수 있도록 콘트롤러를 추가할 수 있습니다.
controls=true 를 추가합니다.

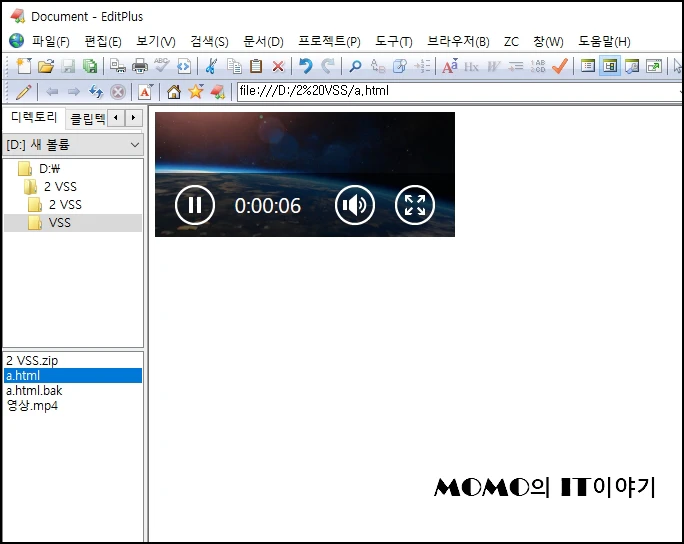
브라우저에서 보면 콘트롤러가 보입니다. 시작, 중지, 전체 화면, 소리조절을 할 수 있습니다.

영상이 로딩 후 재생되기 전에 지정한 썸네일 이미지를 먼저 보여주도록 설정할 수 있습니다.
태그 중 "autoplay = true" 이 있으면 삭제합니다.

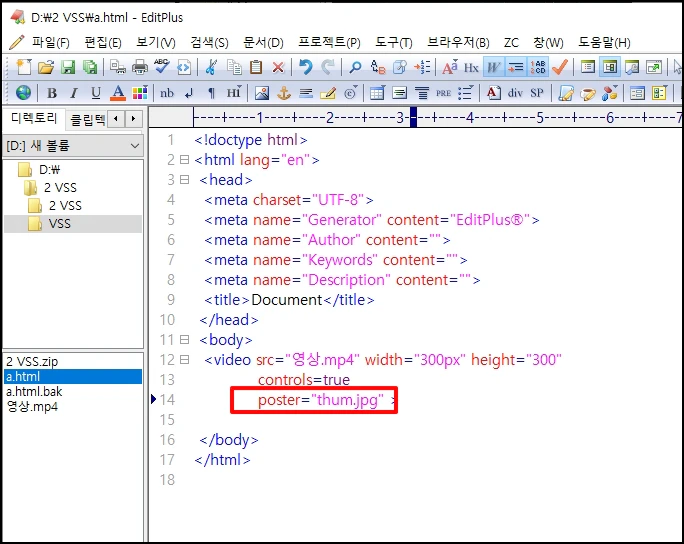
미리 보여줄 썸네일 하나를 같은 폴더 내 추가 한 뒤 아래 태그를 추가합니다. poster=썸네일이미지"를 추가하시면 됩니다.
poster="thum.jpg"

저장 후 브라우저에서 보면 재생 전 썸네일이 보이는 것을 확인할 수 있습니다.

<video src="영상.mp4" width="300px" height="300"
controls=true
poster="thum.jpg" >
HTML 태그 코드 VIDEO 비디오 동영상 삽입 방법을 알아보았습니다.